In this article we will discuss how to add or pass a component prop based on a condition. Lets have a component named MyButtonComponent that takes a prop name Now I need to pass this prop based on a flag called hasName of type Boolean We can do this using the spread operator What are we doing? We are using spread operator to spread the object {name: “some text”} or an empty object {} based on the value of our flag hasName. To check the condition we are using ternary operator. So the component have name prop or no prop named name Hope it helps, happy coding… 🍺
-
-
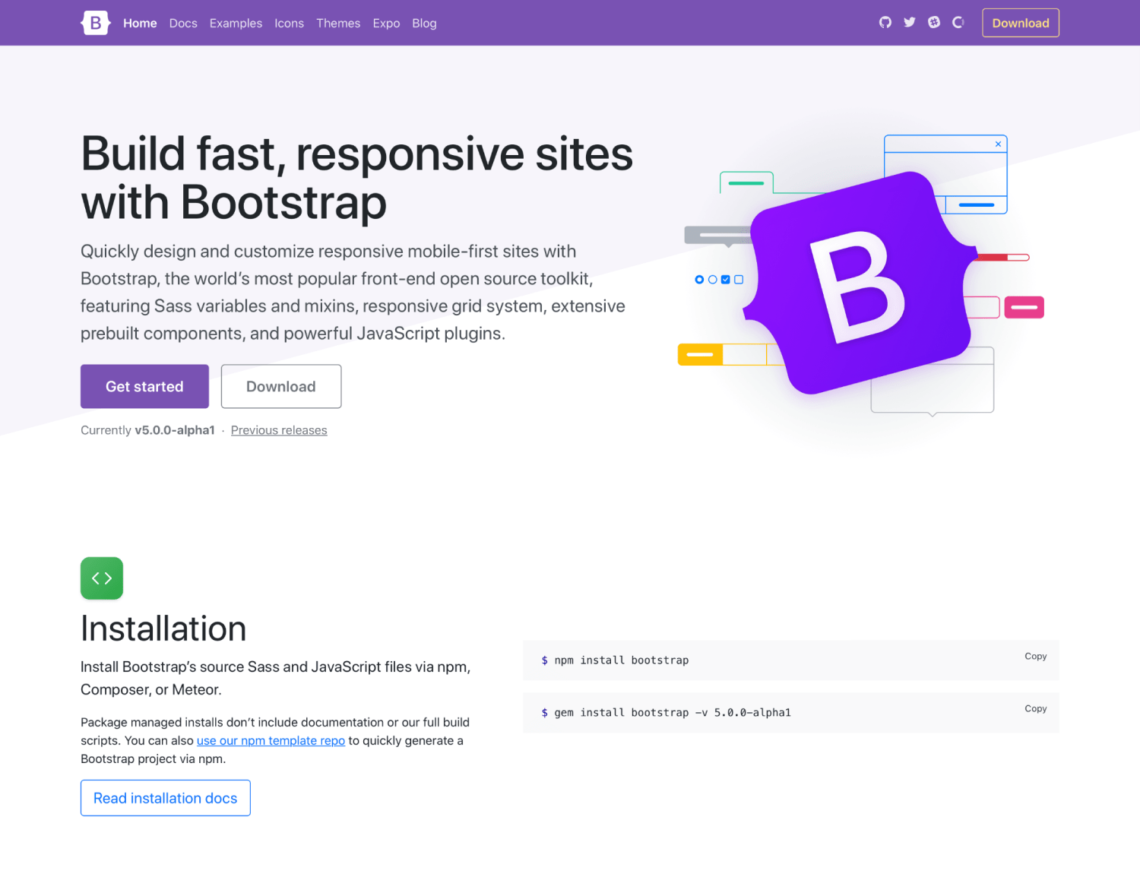
Bootstrap 5 Alpha 1 is out
These are the notable changes Has more colors and improvised color palette jQuery is not included and is not required any more, still everything works. Isn’t that good? No IE support. (at last….) Updated form components Customization support for checkbox, radio, switches Utilities API – The utility API is a Sass based tool to generate utility classes. New xxl breakpoint New gutters class Bootstrap icons – Bootstrap now has its own icons – the SVG icons. Check it out here https://v5.getbootstrap.com/ Please note that since its a alpha version there might be breaking changes in next release.
-
Error: Cannot find module ‘puppeteer/DeviceDescriptors’
This top level file has been removed from the Puppeteer package from puppeteer v5.0.0. . The same data is exposed via puppeteer.devices Use this if you are using version 5 or above const puppeteer = require('puppeteer'); const devices = puppeteer.devices;
-
Optional Chaining in ES7
What is optional chaining?Optional chaining allows you to access the value of a property in a nested object without the need to validate each object key/value in the chain. I will try to explain it with an example. I have an object, the value I have is deep inside a nested object. I want to check the value of dataExpiryDays and do something. We can do this like this Wait…. anyone using JavaScript might know the potential dangers of this approach. If any of the nested object is not available or null the above line of code will break. Example if the key edgeReels is not available, you will get…
-
ReactJS disable hook eslint warnings
Think twice when you are trying to disable the hook eslint warnings. This is was our prophet Dan Abramov say about it. Still if you want to remove the warning add the below like before the violating line // eslint-disable-next-line react-hooks/exhaustive-deps
-
Add dark mode in your website with 3 lines of code
Use the below 3 lines of code in your CSS file to active dark mode Add below code in your style sheet.
-
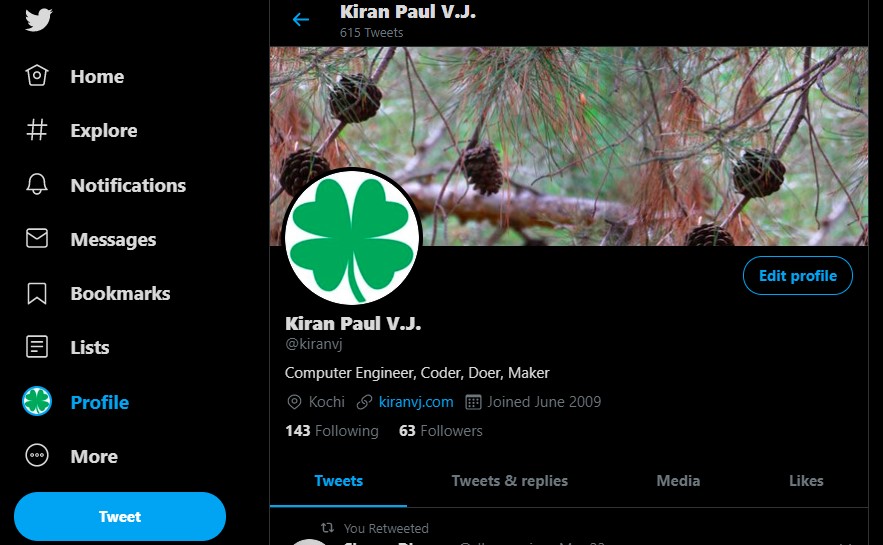
Add Twitter timeline in ReactJS
Go to https://publish.twitter.com to get the embed code. Copy the embed code The embed code will look like this Goto index.html in your public folder in your ReactJS app. I assume you created the app via CRA Cut the script tag from the embed code inside your head tag in index.html Now we have only the first line that’s the anchor (“a”) tag. Added the anchor tag in you component wherever you need to show it. Now we need to load the twitter embed code. Do this to load twitter embed code For Class component For Functional component, use the useLayoutEffect hook Happy coding 🍺
-
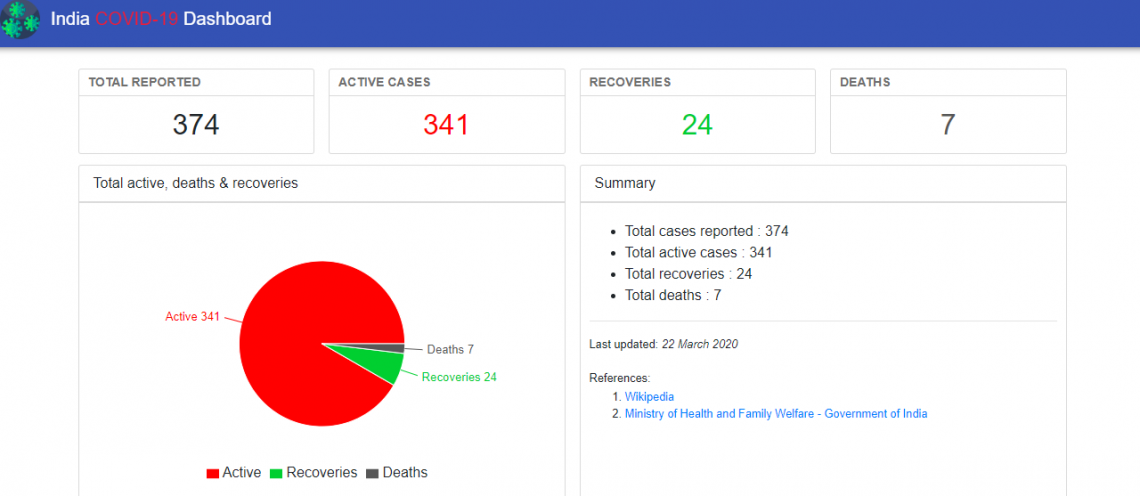
India COVID-19 dashboard
Created a dashboard for WhatIndiaThinks.com on Coronavirus COVID-19. This dashboard is specifically for India cases. Check out the dashboard Tech stack React JS Sass Node JS Material UI Recharts / D3 PHP Deployed on Apache server
-
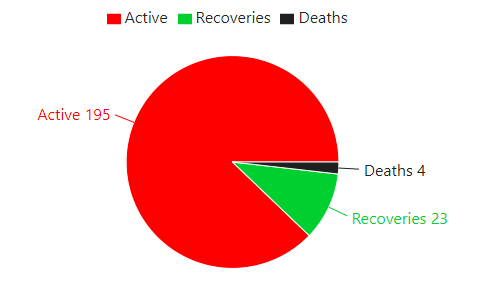
Recharts show legend on top of chart
Use below to move Recharts legend to top of the graph. In fact you can position the legends any where (top, right, bottom , left, left top, left middle etc) you like. I have added few code samples for that corresponding images. Please go through it. I am using a Pie chart, so the above code will show legend on top of the chart and it looks like this. Lets try few other styles The overall code looks like this.
-
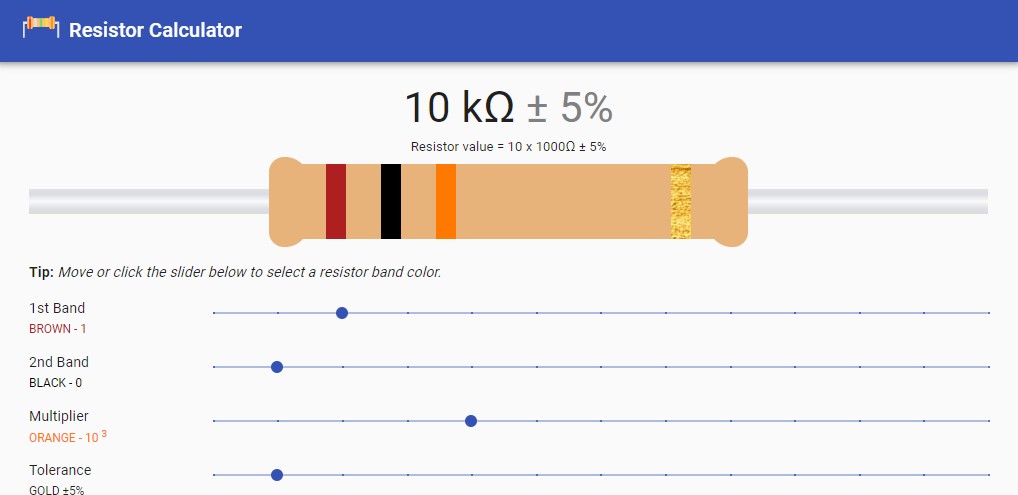
Resistor Calculator
Resistor Calculator for engineers, hobbyists and enthusiasts with an innovative user interface. Create a tool to calculate value of a resistor. Just select the colors of the resistor and the calculator will show you the resistor value with a pictorial representation of the resistor. Check here : https://resistorcalc.netlify.com/