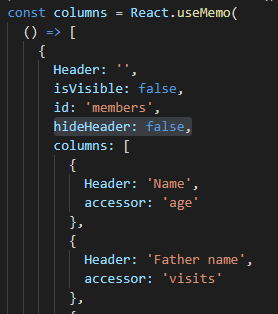
Scenario: I am using the new React Table 7x (the headless component). By default there will be a column header for the entire table columns. You can give empty string so that the Header will not be shown. By the problem is that row in html will be still rendered (see the below image). So I want to hide the entire row in html. I am using Material Table with react-table to render the table.

Solution
Add a custom key hideHeader: false, in the columns variable.

In the Material table check for this key.
<TableHead>
{headerGroups.map((headerGroup) => (
<TableRow {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => {
return column.hideHeader === false ? null : (
<TableCell {...column.getHeaderProps()}>
{column.render('Header')}
</TableCell>
);
})}
</TableRow>
))}
</TableHead>
This should remove the empty row from html output.
Happy coding