Details on URIKA Japanese watch which my grandfather used. It has a Hamazawa movement.
-
-
Install PM2 in AWS LightSail, EC2
Install PM2 globally. This is the first step. Execute below commands in AWS terminal. Make PM2 run during startup. This will daemonize pm2 and initialize it on system reboots. This step is very important. This will automatically start pm2 in case we restart our server instance. PM2 commands
-
Upgrade NodeJS in AWS LightSail
We will discuss how to upgrade NodeJS version in an Amazon LightSail instance. SSH into your AWS LightSail instance. Get the current NodeJS version First get the NodeJS version and where its installed. The above command will display the currently installed node version. Now get the where Node JS is installed This will display the node location. We need this later. Update Package Lists Before installing a new version of Node.js, it’s a good practice to update your package lists. Download and Install Node.js We will install the node version 20.0.1. Change this to version of your choice. The below example commands will be using version 20.0.1 Create a folder…
-
MongoDB Change the data type of a field
Problem: I want to change the data type of a field in my MongoDB collection from string to Date. Example: I have a field in my collection called expiry which has values stored in string like 31 Dec 2021 . I need to change this to a Date object. Solution: db.posts.find({}).forEach(function (doc) { db.posts.updateOne( { _id: doc._id, }, { $set: { expiry: new Date(doc.expiry) }, } ) }) The above shell command will find all collections in my posts collection and change the data in expiry field which is of type string to Date
-
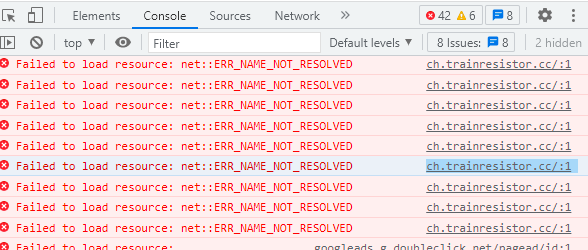
WordPress malware ch.trainresistor.cc
Issue: WordPress site is not loading properly. Styles are not loading in the page. All requested are redirecting to an external URL ch.trainresistor.cc Cause: This is due to a vulnerabilty in a the wordpress plugin – “PublishPress Capabilities – User Role Access, Editor Permissions, Admin” More info on this here Resolution: This malware affects files and database. Search for trainresistor in your PHP files contents. Replace it with your site URL. Open the database using phpMyAdmin from your server control panel. Select your site database and then select wp_options table. Update the fields siteurl and admin_email to your website url and admin email. See below image After this open your…
-
How to replace multimeter battery
This video explains how to replace the 9V internal battery of the multimeter.
-
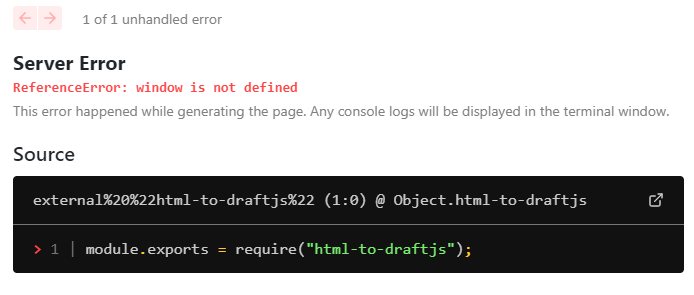
html-to-draftjs window is not defined error
Fix for the issue window is not defined when using html-to-draftjs (npm link ) The version if the html-to-draftjs is 1.5.0 in nextjs version 10.0.5. Below is the error thrown when integrated htmlToDraft in page. This issue is fixed using below code at the top of the page just below imports Hope this helps, happy coding🍺🍺
-
View WIFI password from command prompt
Have you forgot your wifi password. You can view it from your command prompt if you know the wifi name. Open command prompt, type below command and press enter key. netsh wlan show profile YOUR-WIFI-NAME key=clear This will show the WIFI details along with the password.
-
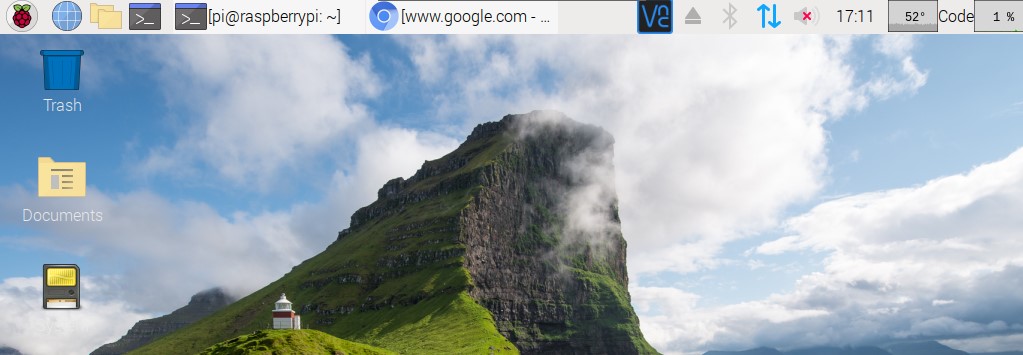
Raspbian empty space on left
If you happen to see an empty space at the left of screen its most probably a panel you have added earlier. In order to remove it you need to right click and delete the panel. Once the panel is deleted you will see the space has gone and the screen will look like this
-
Disable Source Maps in Gatsby
Source maps are a great way to do debugging the minified/build version of the code. This often comes handy when we get a defect in production and wants to debug. Gatsby by default generate sourcemaps in build version. We can override this default behaviour and disable the generation of sourcemap (.map) files. For this we can use a Gatsby plugin called gatsby-plugin-no-sourcemaps Add the plugin gatsby-plugin-no-sourcemaps or use yarn command if you are using Yarn After installing this plugin you need to add the entry in Gatsby plugins array. Open gatsby-config.js and add the plugin name in plugins array. Your array will now look like below Now go to the…